阿里巴巴
学习资料
选品
- 电池
半成品,专业性高,出单太慢,门槛高(危险性高,需要国际证书认证)
刘做电池的原因是她个人从事电池行业 - 化妆品
成品,销量大,有市场,义乌货源多,现成渠道多
货源
- 1688.com,应找工厂
发品
类目
参考首页同行类目
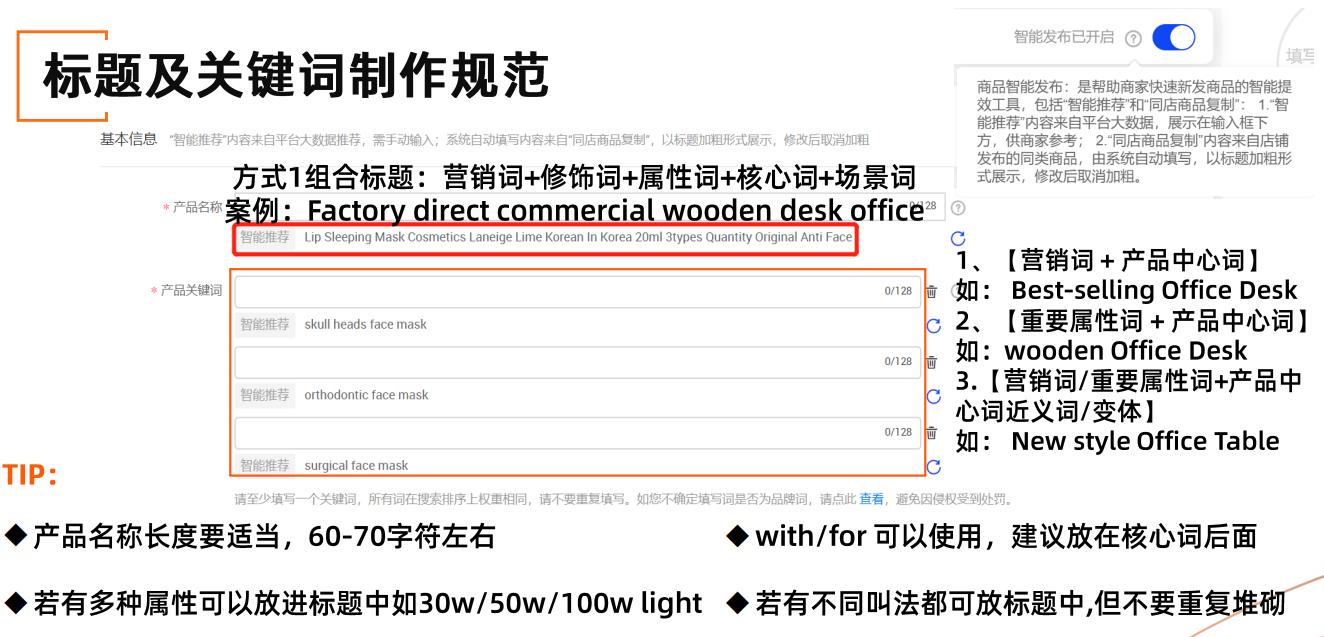
标题及关键词

关键词类型:
Factory direct commercial wooden desk office
营销词/修饰词:产品卖点、特性、风格。如高级感金色小雏菊耳环
属性词:用途/认证/案例。
祛痘痘印凝胶、油污去污清洁神器
国际大赛铂金奖、某地国际珠宝展红蓝宝石复古手链
某某同款粉色V领毛衣
核心词:产品本身
场景词:产品应用场景(?)寻找流量词:MA->数据分析->引流关键词
核心词为什么放右侧:系统顺序为从右向左检测
产品属性
- 能填的属性都填上
素材
- 图片(主图1+详情页5)
≤3M,正方形,750*750,白底,左上角logo(可有可无) - 视频
横屏,背景素色或虚化避免干扰
主图:20-45s,≤100M
详情页:≤10分钟,≤500M - 产品参数
- 公司介绍文案
详情页

其他
- 无必要自己拍图/视频,可用别人图/视频
其他
全球旺铺:店铺官网
拍档:阿里官方提供出口通关、退税服务的公司
主账号和子账号:账号共分四种类型:管理员、业务经理、业务员、制作员。
子帐号也就是My Alibaba 操作系统的分帐号权限,包括业务员,业务经理,制作员三种权限区别,由管理员(主账号)创建。
产品权限:
业务员账号:在管理产品的后台,只能看到自己发布的产品
主账号/制作员账号:可以看到全公司的产品
业务经理:能看到自己及其下属发布的产品
SKU: Stock Keeping Unit, 库存量单位。对于电商,一般指单个产品。例如某裤子分为高腰/低腰两类,每类S/M/L,有黑白灰三色,则有2×3×3=18个SKU。
询盘/RTS: 询盘又称询价,是指买方或卖方为了购买或销售某项商品,向对方询问有关交易条件的表示。在国际贸易的实际业务中,一般多由买方主动向卖方发出询盘。可以询问价格,也可询问其他一项或几项交易条件以引起对方发盘,目的是试探对方交易的诚意和了解其对交易条件的意见。
相对于询盘,RTS产品无需询盘,属于可直接下单的标准产品。查看详情
RFQ:
RFQ
RFQ:
- 客服发起RFQ,会广播至全部卖家,RFQ席位只有10个,占满报价即截止
- 客户发起RFQ价格较贵,十几美金一条;卖家RFQ报价也有次数限制(防止滥报价),超过则收费
RFQ是买家委托采购,只限10个供应商报名,满额后就会关闭报价窗口。
和询盘的区别是RFQ是要通过阿里人工审核后,达到要求的才会发给买家,同时发送给你买家的联系方式;人工审核不过,你是无法知道买家的信息的。
旺季: 一般每年9~11月为旺季
优惠补贴: - 疫情经济下滑,新店铺有引流政策
- 新店铺发放¥5000券,用于店铺装修等
- “中小开”专项补贴:中小企业开拓国际市场专项基金
金品: Verified Supplier, 阿里巴巴线上线下认证企业。
、长尾词: 非目标关键词但与目标关键词相关的也可以带来搜索流量的组合型关键词。转化率比目标关键词高很多,因为其目的性强。例如关键词“服装”的长尾词:男性服装,女性服装,冬装,夏装等词;以及它的品牌拓展如:某品牌服装等。还有按照质量拓展如:棉类、皮类等。
FOB/CIF/CFR:
FOB,离岸价。货物在指定的装运港越过船舷,卖方即完成交货。说明买方必须从这个时候开始承担货物灭失与损坏的一切风险。卖方必须办理货物出口相关手续。FOB仅适用于海运、内河运输。
CIF,成本+保险+运费。意思是货物的总价格,除了货物本身的价值之外,还包括保险,和至目的地港口运费。这些是要卖家出的。除了特殊约定,一切按照最低价投险。
CFR,Cost and Freight,成本+运费。卖方负责运输,买方购买保险。
一件代发
作为卖家,哪怕你只卖出一件产品,供应商也可以帮你发货。有订单了就去采购发货,没有订单也不会有囤货压货的风险。什么是一件代发